Las ves continuamente, pero a lo mejor no sabes su nombre o no sabes todo lo que implican, más allá de facilitarte la movilidad por la página. Sí, las migas de pan web sirven para eso, pero también para muchas cosas más a nivel SEO.
Como siempre, vamos a ir de lo más general a lo particular, así que empecemos por averiguar qué son las migas de pan exactamente.
Migas de pan web
Cuando visitamos una página web ya sea WordPress o cualquier otra plataforma, hay algo que nos puede ayudar mucho a navegar por el sitio web y favorecer así su usabilidad: son las migas de pan o breadcrumbs. Una simple línea que marca el camino desde cualquier página hasta la home.
Dicho de manera simple: las migas de pan de una web son una navegación secundaria que le muestra al usuario dónde se encuentra en ese momento dentro de la página web o tienda online. El usuario puede moverse por ella y encontrar la sección que necesita de manera fácil.
Si las migas de pan están bien implementadas, verás que arriba de la página aparece una ruta que te indica dónde está anidada la URL en la que te encuentras en ese momento.

Resumiendo: podríamos decir que son una serie de enlaces que están encadenados, siguiendo la secuencia de las categorías de tu web en sus diferentes niveles. Y cuando pinchas en una de las migas de pan, puedes ir directamente a esa parte de la web, por lo que también facilitan la usabilidad.
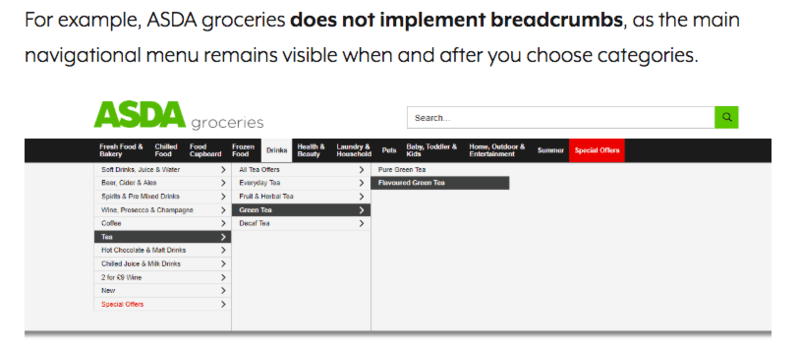
A no ser que el menú sea desplegable y las secciones queden en primer nivel de clic, como este, en cuyo caso no se considera necesario:

Fuente: searchenginejournal.com
¿Te hace falta usar breadcrumbs?
Viendo el ejemplo anterior, es una pregunta válida. Las migas de pan web son necesarias para páginas que tienen una estructura complicada o una amplia variedad de páginas y categorías. Normalmente suelen ser tiendas online, bases de datos, agencias de noticias, blogs con miles de páginas, etc.
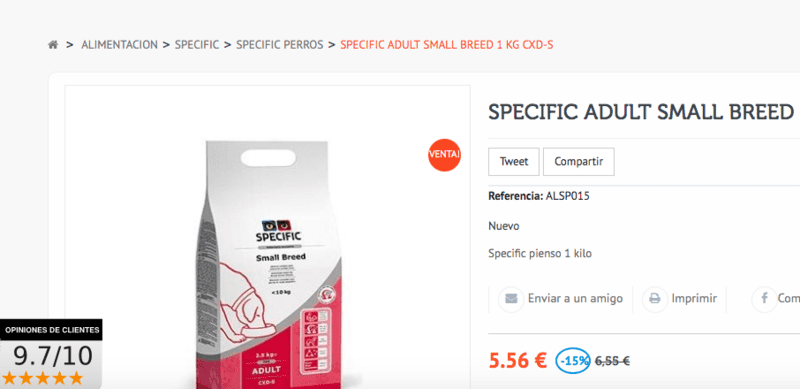
En la captura de ejemplo el producto Specific adult small breed está dentro de la categoría de Specific perros que a su vez está anidada en la categoría principal Specific que cuelga de la de Alimentación en el menú.

En caso de no tener un menú tan profundo, yo no veo la obligación a ponerlas. Yo en este blog no las uso, por ejemplo, porque de momento no es demasiado grande. Incluso desde el blog, a la derecha, puedes ver todos los apartados, que son todos de un solo nivel.
En realidad, si quieres saber si tu sitio necesita migas de pan o no, analiza la estructura de tu sitemap HTML y pregúntate si alguna de las páginas tiene una profundidad de clics demasiado grande como para ser descubierta orgánicamente (te recuerdo que no se recomienda más de 3 niveles de clic)
Migas de pan SEO: Ventajas
Las migas de pan son además positivas para el SEO por varias razones. Eso sí, tener breadcrumbs para la navegación no significa que automáticamente vayas a rankear mejor o por encima de tus competidores. Pero sí pueden ayudarte a conseguirlo, por diferentes motivos:
Experiencia de usuario o UX
Se afirma que quienes implementan migas de pan en la web, a la larga, se posicionan mejor que las que no las tienen. ¿Por qué? Porque estamos ayudando al usuario a moverse por la página. Es decir, mejoramos la UX y este es uno de los factores que a Google más le gusta tener en cuenta.
Ayudan a los motores de búsqueda
Las breadcrumbs no solo ayudan a los usuarios a entender la jerarquía de la página, también ayudan a los motores de búsqueda a entender cómo está estructurada. Le dicen a Google cuál es la arquitectura de la web, cómo está organizada.
Esto hace que además las tome en cuenta para los formatos de texto enriquecido y las muestre en las SERP, aumentando así la interacción al ofrecer un resultado de búsqueda más completo. Pero cuidado porque para que se muestren en las SERP, deben de tener un marcado de datos correcto. No es ponerlas y ya.
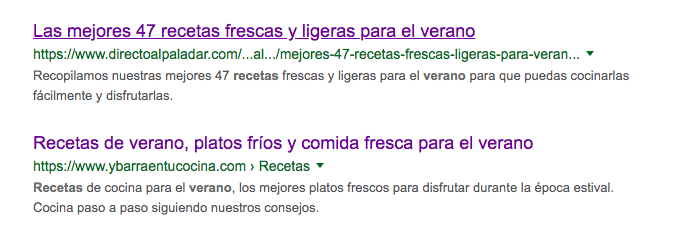
Miremos estos dos ejemplos:

(Al margen del título) ¿Qué queda mejor? ¿El primer resultado, que se corta y hasta tiene puntos suspensivos en el medio? ¿O el segundo? Que además te está marcando exactamente lo que estás buscando: recetas de verano. Si pinchas en el enlace, te lleva a un apartado con una recopilación de recetas, mientras que el primero te lleva a un artículo.
Interlinking o enlazado interno
No olvidemos que las migas de pan en la web son enlaces. Es decir, nos sirven para trabajar el enlazado interno, que es otra manera de decirle a Google cuáles de nuestras páginas son más importantes.
En este sentido, cuanto más alto esté el link en el nivel de la cadena, más linkjuice va a recibir. Es decir, la categoría principal está siendo enlazada desde todas sus subcategorías y a la vez por todos los productos englobados en las mismas. Por lo tanto, al recibir tantos enlaces, estamos indicando a Google que es muy importante (más que las categorías de segundo nivel o los productos)
Así es como debe ser, pues si tienes un ecommerce, lo que la gran mayoría de la gente busca es – siguiendo con el ejemplo anterior – comida para perros, y por regla general, buscará mucho menos las marcas en concreto. O si tienes un blog, tus usuarios irán a la categoría de redes sociales, y desde ahí a las subsecciones o artículos que les interesen.
Por lo que en general, lo que más te conviene posicionar son los niveles superiores. Y a conseguir esto te ayudan las migas de pan y su aporte al enlazado interno.
Además, como a medida que subimos en la jerarquía de la página estamos usando palabras clave más generales y por tanto más competidas, toda esta fuerza de enlaces es justo lo que necesitan para posicionar mejor.
Disminuir la tasa de rebote
Otro aporte de las breadcrumbs al SEO es que pueden reducir la tasa de rebote. Quienes visitan por primera vez una página que es muy grande, se pueden guiar mucho más fácilmente por ellas para llegar a donde realmente quieren. Por lo que no se pierden, y por tanto, no abandonan la página.
Por ejemplo, el usuario ha llegado a través de una búsqueda de Google, pero no ha llegado exactamente a donde quería. Pero justo arriba ve la categoría que le viene bien. Pues lo mismo: en lugar de irse, pincha en la categoría y ya tiene toda la información que buscaba.
La versión móvil de las webs normalmente se benefician de mostrar un rastro de migas de pan de pequeño tamaño, ya que la barra de navegación principal está oculta en la famosa “hamburguesa”. Por lo que, volviendo al factor primero, proporciona una mejor experiencia de usuario.

Ajustes de migas de pan
Ahora que sabemos lo que son las migas de pan y su utilidad de cara al SEO, vamos a ver cómo las implementamos y gestionamos sus ajustes.
Breadcrumbs SEO Yoast
A fecha de hoy y hasta que se demuestre lo contrario, YOAST es el plugin SEO por excelencia. No digo que sea el mejor, si no el más usado. Tanto si usas plantillas de WordPress puro y duro como si has implementado DIVI, hay muchas posibilidades de que lo estés utilizando. Así que nada, vamos a ver cómo configurar las migas de pan en YOAST.
Obviamente, primero lo descargas. Una vez que lo tienes instalado y activado en tu blog, copia este código tal cual:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=»breadcrumbs»>’,'</p>’ );
}
?>
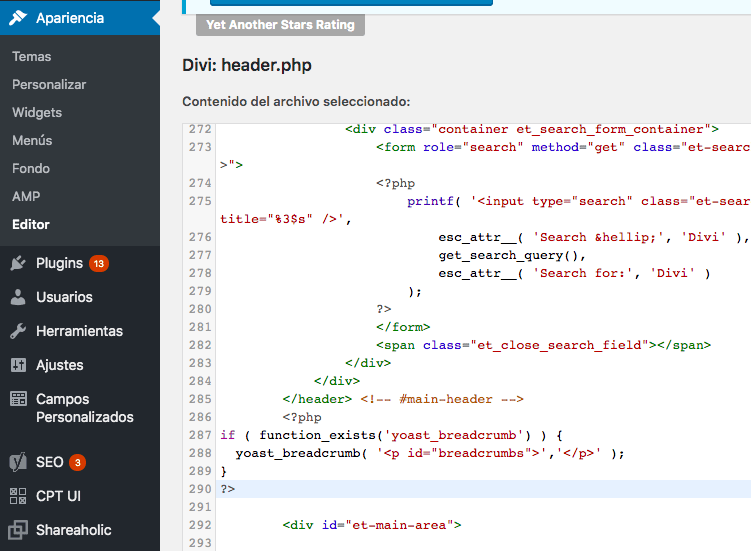
Te vas a tu back de WordPress, concretamente a la opción “Apariencia” de la columna de la izquierda y desde la opción Editor, entras en tu archivo head.php, donde pegas el código al final del todo.

Si tienes alguna duda, el propio YOAST te lo explica en este artículo (en inglés, pero es facilito)
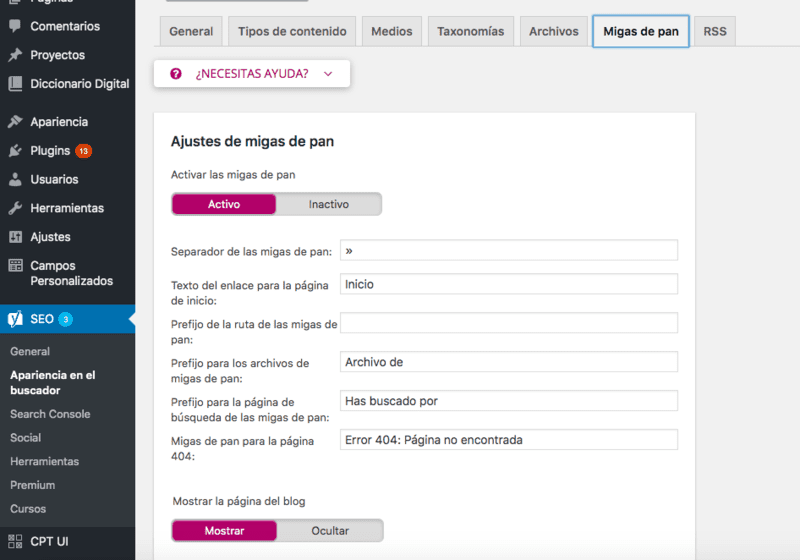
Comprueba que todo sigue funcionando bien en tu blog – yo hago eso siempre que toco cualquier cosa – y de nuevo vamos a la columna de la izquierda. Al haber instalado YOAST habrá aparecido un nuevo ítem que se llama tal cual: SEO. Debes hacer clic y a continuación pinchar en “Apariencia en el buscador”. Arriba aparecen unas pestañas. Ve a la que dice “Migas de pan”. Esto va a ser lo primero que vas a ver:

Obviamente, tienes que dejar activado el botón “Activo”. Luego rellenas esta primera pantalla, que como ves no tiene nada del otro mundo, y de hecho lo puedes dejar como viene por defecto.
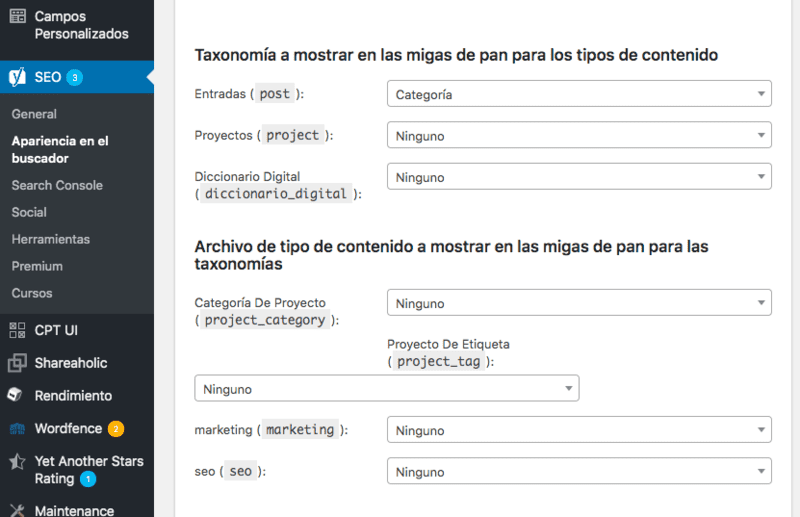
Además, si tienes varios tipos de contenido, puedes elegir en cuáles quieres que se muestren las migas de pan o breadcrumbs. Yo por ejemplo quiero poner un contenido personalizado para un diccionario digital, y podría elegir si quiero que las breadcrumbs también salgan ahí o no:

Y la verdad es que los ajustes tienen poco más. Como mucho, que si una vez instaladas no te gusta el formato con el que salen, puedes modificarlo con CSS.
Migas de pan en blogger
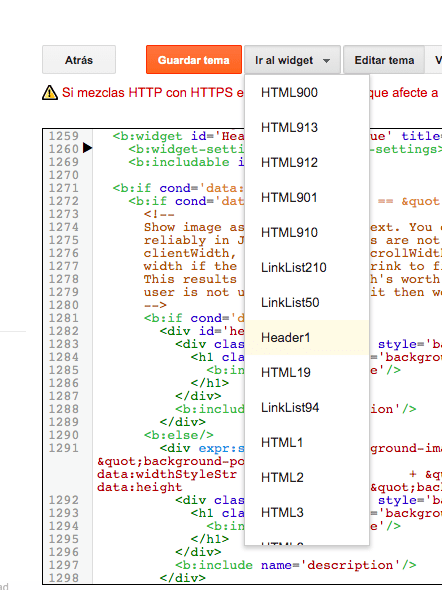
En el caso de las breadcrumbs de Blogger, hay que ir directamente al código HTML y hacer un copia/pega del código de las migas de pan, concretamente en el widget Header, al que puedes acceder desde el desplegable. En este artículo te dejan el código para que lo pegues. A continuación te pongo una captura de dónde localizar el Header:
Tema –> Editar HTML –> desplegable–> Ir al widget –> Header

Pero también es cierto que puedes instalarte una plantilla gratuita (que no solo WordPress las tiene) que ya tenga las migas de pan web incluidas por defecto. Y de paso cambias esa apariencia tan sosa que tienen todas las plantillas “oficiales” de blogger. Concretamente la de mi blogger la descargué de aquí.
¿Por qué no se ven mis migas de pan en los resultados de Google?
Que las migas de pan se vean o no en el snippet no es algo que nosotros podamos determinar. Google puede considerar varias razones para ignorarlas:
- No considera que tu web tenga la autoridad suficiente (y por tanto aún no confía en ella) como para mostrarlas.
- Porque tarda. Simplemente. Pero siempre puedes ir a otras páginas que sí las estén mostrando en las SERP que te interesan y cotillear su código, a ver cómo están puestas.
- Porque no están bien implementadas. (Recuerda lo que decía más arriba, el marcado de datos es importante)
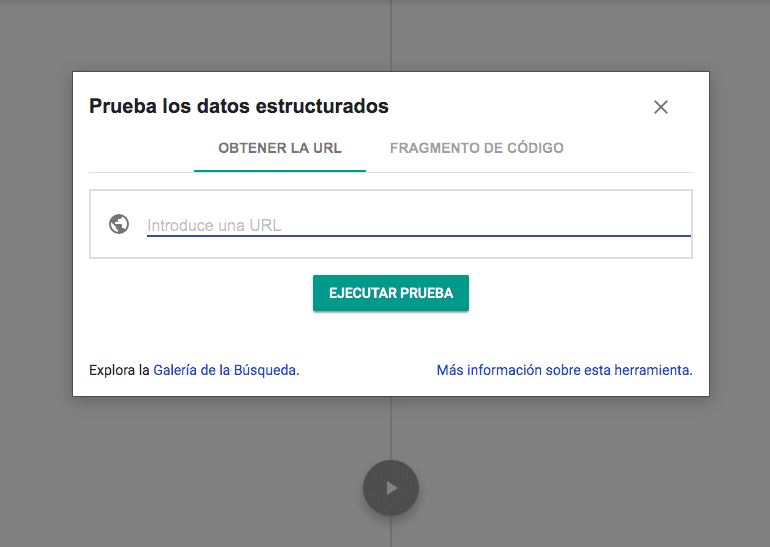
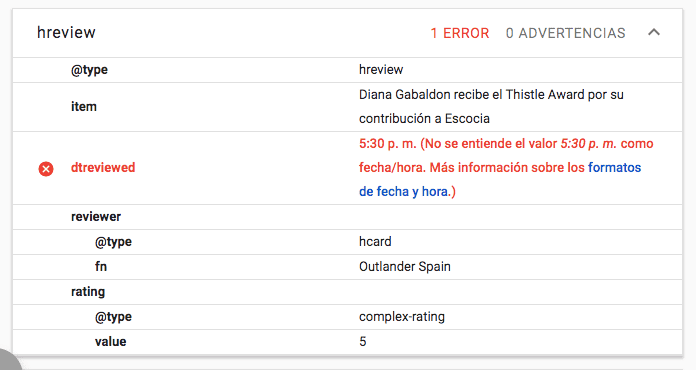
La herramienta para saber si está todo correctamente implementado es esta: https://search.google.com/structured-data/testing-tool/u/0/ y es muy fácil usarla. Basta con pegar la URL que quieres comprobar, o si el sitio no está online, puedes pegar directamente el código HTML de la página en cuestión:

En caso de tener algún error, te lo marca claramente e incluso te remite a la documentación oficial sobre cuál es el formato adecuado.

Optimizar las breadcrumbs
Y ya que hemos llegado hasta aquí, vamos a ver cómo sacar todo el jugo y cómo optimizar las migas de pan con estas mejores prácticas, que también van a servir un poco como repaso.
- Lo mejor es usar migas de pan para páginas que tienen una jerarquía de 3 niveles o más.
- No enlaces a la página actual, déjala al final de las breadcrumb solo como mención.
- Usa nombres cortos para las migas de pan, en lugar del que tienes puesto en las categorías. Y así aprovechas para poner la palabra clave que también quieres posicionar para dichas categorías.
- Usa preferiblemente > para separar los enlaces de las breadcrumbs. Mejor no usar / o | porque pueden confundir a los usuarios.
- Sitúa las migas de pan en la parte superior de la página, por encima del título principal del post o producto/categoría, pero por debajo del menú principal.
- Aunque las migas de pan estén marcando la ruta, sigues necesitando tener un menú. Pero cuidado que los enlaces no se dupliquen porque sean los mismos en ambos casos.
- Haz breadcrumbs con un estilo que se integre con el de la página, que resulten agradables al usuario y que no sean el punto de atención. Así que preferiblemente nada de fuentes guays, ni colorines y esas cosas.
- No te saltes niveles o categorías, así solo vas a confundir al usuario.
- Asegúrate que la fuente de las migas de pan no es demasiado pequeña, que no sea difícil pinchar en ellas desde un móvil. Porque si es así, pierden todo el sentido.
- Comienza siempre la ruta de breadcrumbs con la página de inicio.
- No pongas sus enlaces en nofollow, ya que los navegadores deben ser capaces de seguirlas para descubrir categorías, por ejemplo.
Conclusión
Aparte de que me enrollo mucho, porque este post me ha salido mucho más largo de lo que esperaba, la conclusión es que esa ruta de enlaces que ves en la parte de arriba de las páginas tiene mucha más utilidad que el evitar que el usuario se pierda.
Creo y espero que con este artículo haya quedado claro que si tienes o trabajas páginas muy grandes, con mucha profundidad de clics, etc, implementar migas de pan te puede reportar muchos beneficios. ¿No crees?

Yo utilizo Yoast SEO para llevar un control del SEO, pero nunca he usado las «Migas de Pan» ¿Realmente son necesarias para mejorar el SEO?