Hacer años, Google empezó a desplegar imágenes destacadas en las SERP. Antes de eso, ya apareció la pestaña de imágenes (junto a la de vídeos, noticias, etc) Por lo tanto, está claro que el SEO en imágenes es un factor a tener en cuenta. Así que la gran pregunta, si nunca le has dado importancia o lo has trabajado a conciencia es, ¿qué hay que hacer al respecto? Sigue leyendo las pautas que puedes ir cumpliendo para dar en el clavo.
Nombre de archivo descriptivo
No hay que perder de vista los pequeños detalles. Como por ejemplo el nombre que le das a las imágenes a la hora de guardarlas y sobre todo, a la hora de subirlas. Usa un nombre que sea identificativo. Si estás guardando un coche modelo SEAT color rojo con asientos de cuero blanco, lo suyo es que la llames algo como coche-seat-rojo-asientos-cuero-blanco. Usa siempre guiones medios, no bajos y no dejes espacios, porque Internet los rellena con símbolos de % y queda fatal.
¡No dejes vacío el atributo ALT!
Sobre el texto ALT de las imágenes, básicamente se trata de describir la imagen. Siguiendo con el ejemplo anterior, si lo que estamos viendo en la imagen es ese coche, pues entonces tal cual, su texto alternativo puede ser “Coche modelo SEAT en color rojo y con asientos de cuero blanco”. Como puedes ver, aquí puedes expresarte tranquilamente con claridad. No escribas un párrafo, pero no hay problema en poner una buena descripción que cumpla su función. Y si necesitas escribir algo más desarrollado, lee el punto siguiente sobre Longdesc.
Dónde incluir el Texto ALT en WordPress
En el caso de WordPress, cuando subes la imagen, a la derecha hay una serie de opciones, y entre ellas verás el recuadro para editar el texto alternativo de la imagen.

Si ya está subida, al situarte sobre la imagen y hacer clic, te sale un icono en forma de lápiz para que puedas editar:

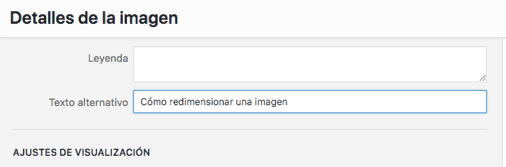
Y una vez se abre la siguiente pantalla, verás varios campos, entre ellos el de incluir el texto alternativo.

Dónde incluir el Texto ALT en Blogger
Se hace básicamente de la misma manera: tanto si la foto ya estaba puesta como si la acabas de añadir, hay que pinchar en la foto que quieras editar, sale un lapicerito, haces clic y se abre un cuadro de diálogo como este:

¿Qué es el atributo Longdesc?
Este atributo sirve para lo que te comentaba más arriba: si necesitas añadir un text ALT demasiado largo, incluye este atributo en la imagen y podrás escribir un texto mucho más completo.
Por ejemplo:
<img src=»imagen-para-seo.gif» alt=»Imágenes y SEO» width=»100″ height=»132″ longdesc=»Todos los pasos para hacer SEO con tus imágenes y poder posicionar mejor en buscadores como Google»>
Título y leyenda
Personalmente, he de decir que aquí debo entonar el mea culpa, porque de estos dos campos, no suelo usar ninguno, centrándome sobre todo en el texto alternativo, que es donde pongo la palabra clave.
La leyenda no la relleno, porque no me gusta que quede un texto debajo de la imagen. Y el título es lo que aparece cuando pasas el cursor o ratón por encima de la imagen.
Usa siempre imágenes que sigan la temática
Obviamente, en cualquier texto que escribas, debes usar imágenes que vayan de acuerdo con el contenido del mismo. Si estás hablando de coches, tener un paisaje sin más no tiene mucho sentido. Aunque quieras indicar que con ese coche puedes llegar a lugares maravillosos, pero… no aporta mucho al tema si lo que estás tratando, son ser las características de ese modelo, por qué comprarlo, una oferta, etc. Sí, siempre se puede echar imaginación e intentar usar imágenes inspiradoras, pero no todas las temáticas se prestan a ello.
Otro aspecto interesante de este punto es que si la imagen está rodeada de contenido – su nombre de fichero, y su título e incluso descripción, – que guarda un significado con lo que hemos indicado en su Texto Alternativo, este tendrá más relevancia a ojos de Google, porque podrá entenderlo mejor.
Las dimensiones de la imagen y su peso
Lo primero, un consejo: tanto si llevas un solo blog (pero tienes mala memoria, como yo) o si llevas varios, siempre deja apuntado en una tabla o documento las dimensiones de la plantilla que estés usando para las imágenes: la de cabecera y las interiores del texto. De esa manera se verán correctamente en todos los dispositivos. Pero si las pones más grandes de lo debido, aunque las reescales con el CSS de la plantilla, en responsive es posible que te salgan distorsionadas.
Por otro lado, el tamaño o peso es otro factor muy importante. En este caso no se trata de que Google pueda entender mejor de qué va tu post, si no de no perjudicar a la velocidad de carga de tu sitio web. Porque cuanto más grande la imagen, más pesa. Pero incluso cuando es de las dimensiones adecuadas, debes optimizar su peso con herramientas que harán que se sigan viendo igual de bien (con la misma calidad) pero pesando menos kilobites. Tienes un paso a paso explicado en este otro post sobre optimizar imágenes para web.
Usa el formato correcto para guardar las imágenes
Sobre los tipos de imágenes y sus formatos se podría escribir mucho, pero básicamente, si lo único que haces es tener un blog o un ecommerce, puedes seguir una regla básica: diferenciar entre fotografías y no fotografías.
Es decir si vas a subir un icono, una imagen de vectores, logo, etc. puedes usar el formato GIF o PNG. Esto es porque son imágenes de colores planos. En el caso de fotografías o imágenes más elaboradas, los formatos recomendados son el JPEG o, si te atreves, el formato web de Google o WebP. El inconveniente es que en ordenadores Mac si las guardas, no se ven, pero esto lo puedes solucionar con aplicaciones como WebP viewer.
Que se vean en las redes sociales al compartir
Si tienes en tu blog la opción de compartir los contenidos en redes sociales, un error común es que no se vea la imagen, si no que quede un cuadrado blanco vacío debajo del título. Esto no incita nada a que quien lo ve, haga clic en el enlace.
Para evitar esto puedes usar recursos como las etiquetas Open Graph. Si no sabes si tu blog las tienes activadas, inspecciona el código fuente de la página y busca por og: Tendrías que ver algo así:

Aunque no te fíes, no porque esté en el código significa que vaya a funcionar bien y las imágenes salgan.
Incluir las imágenes en el Sitemap
Esto se suele hacer en sitios muy grandes, que tienen muchas imágenes. De esta manera es más fácil controlar si indexan o no, y también puedes indicar al bot de Google una frecuencia de lectura diferente a la del resto de la tienda. En caso por ejemplo de que raramente incorpores nuevas imágenes.
Conclusión
Realmente, no hay mucho que concluir. Como puedes ver, todo tiene su “arte”, y el SEO de imágenes no se queda atrás. No es complicado, pero sí puede ser laborioso. Sin embargo, si se hace bien, puede traer muy buenos resultados, como rich snippets, carruseles de Google, etc. Lo cual aumentará tu visibilidad fuera de la «lista de enlaces azules». Y por supuesto, esto sería algo muy positivo, ¿verdad?