Optimizar imágenes es tal vez una de las tareas que menos se realiza a la hora de construir ya sea, toda una web, un post para un blog o un eCommerce. Sin embargo, es fundamental hacerlo.
No pasa nada si te despistas un par de veces (siempre que la imagen no sea gigante y en un maravilloso PNG) Pero si quieres hacer por ejemplo un post con varias imágenes o eres un ecommerce y tienes 37 millones de productos colgando de una página (esto daría para otro post, pero dejémoslo aquí) lo mejor es que no se te olvide optimizar.
Hay tres pilares fundamentales en lo que se refiere a optimizar las imágenes. Dos de ellos son relevantes para la velocidad de carga de la web (importantes, por tanto, para posicionar) y el otro para la experiencia de usuarios invidentes. Pero para qué vamos a engañarnos, es una característica que también se usa para el posicionamiento web.
Redimensionar imágenes
Hay mucha gente que sube las imágenes tal cual las guarda en el ordenador, así a lo loco. Total, como luego puedes decir desde WordPress o Blogger o donde sea el tamaño en el que quieres que se muestren, que es lo que importa. ¿No?
Pues no. Cuando subes una imagen en el tamaño que te da la gana y luego le dices que se muestre de otro, lo que está pasando normalmente es que se está usando CSS para redimensionar esa imagen y hacerla más pequeña. Así que subir imágenes de esta manera es un error por dos motivos:
- Estás subiendo un archivo que pesa mucho más de lo que es necesario.
- Estás añadiendo código a la página en todas y cada una de las imágenes.
Ambas cosas (aunque la segunda en menor medida) significa que añades peso a la web. Y por tanto, disminuyes su velocidad de carga. Veamos un ejemplo. Esta imagen, tal como ves en la captura, se muestra en un tamaño de 400×256 píxeles. Sin embargo, está subida a tamaño de 1018×653 píxeles. Es decir, está redimensionada por CSS.

Además, tiene un peso de 904 KB. Vamos a ver qué pasa al optimizar la imagen para la web si, primero, la subimos al mismo tamaño que la queremos mostrar y segundo, la comprimimos.
Comprimir imágenes
Cuanto menos pesen las imágenes que vayas a usar para la web, mejor. Y esto se consigue (aparte de subiéndolas con el tamaño que se van a mostrar), comprimiéndolas. Es decir, vamos a guardar la imagen de manera que no pierda la calidad de la original – porque entonces sería una chapuza – pero pese menos.
TIP: En el caso de fotografías, usa formato JPG. Si lo que vas a subir es una imagen de colores planos, usa el PNG.
Tanto para cambiar el tamaño de la imagen como para comprimirla, podemos usar una de mis aplicaciones online favoritas: IloveImg.
Herramienta para optimizar imágenes online
La herramienta I LOVE IMG no solo vale para comprimir imágenes online, también permite cambiar su tamaño, formato, poder recortarlas, etc. En el caso práctico que os quiero explicar, que es como herramienta para optimizar las imágenes web, yo la uso de la siguiente manera.
Vamos a la herramienta y nos fijamos en estas dos opciones:

- Primero, vamos a Resize IMAGE, para cambiar su tamaño.
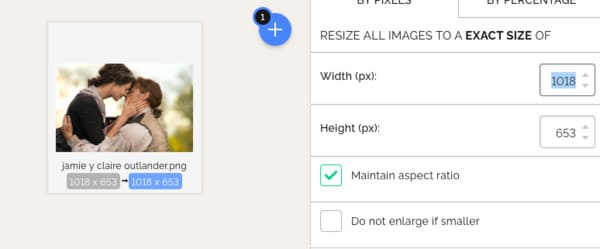
- Subo la imagen que quiero redimensionar (si es más de una, las puedes subir todas a la vez, siempre que todas vayan a tener el mismo ancho o alto)
- La redimensiono poniendo en el cuadro de Width la anchura en la que la quiero y no toco nada más, porque ya se pondrá automáticamente en Height la altura que le corresponde. Doy al botón azul de Resize IMAGES y se descarga automáticamente la foto (si es más de una, se bajan todas a la vez como archivo comprimido)

- Ahora cojo la foto que ya tengo en el tamaño deseado y voy a la opción Compress IMAGE, que estaba justo al lado de Resize en la página de inicio.
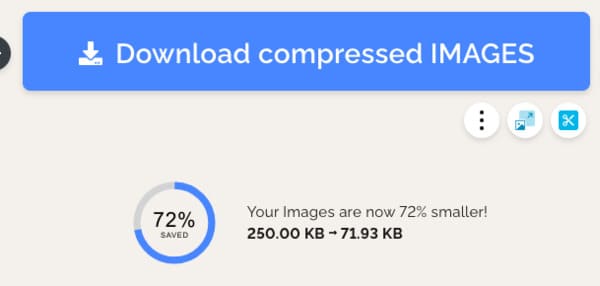
- Subo la imagen (o las subo todas a la vez si son varias) y le doy al botón azul de Compress IMAGES, que obvimente, lo que hace es comprimir las imágenes. Y me pasa a esta otra pantalla, donde ya puedo descargarla y además veo el peso final de la foto:

Ahora que hemos pasado de los 904 KB del principio a los 250 KB intermedios y finalmente a los 71.93 KB actuales, es cuando subo la imagen al post, habiéndonos quitado más de 800 KB de encima. En este caso estamos hablando solo de una foto, pero imagina si tienes 5 u 6 fotos en el post, la cantidad de peso que estás quitando a la página. Y ahora multiplica eso por las, digamos, 45 URLs de posts que tienes. O 100, o las que sean. Interesante, ¿no?
Y sí, lo sé, esto está muy bien para los artículos que escribes desde cero, pero ¿y los que ya están hechos? Depende del CMS que uses. Por ejemplo, si quieres optimizar imágenes en WordPress, – que es el más habitual – puedes usar un plugin que redimensione todas por defecto. Tipo Adaptive images o similar.
Siempre con Texto ALT
El Texto ALT o texto alternativo es aquel que describe lo que se ve en las imágenes, y es un factor de usabilidad para personas invidentes. Incluirlo en tu imagen no tiene mayor misterio, ya que el CMS que estés usando seguro que al subir la foto te da la opción de rellenar el campo ALT. Si quieres saber más, lo hablo más a fondo en este post de SEO para imágenes, que se puede considerar complementario a este.
Pero puede suceder que, como he dicho antes, quieras solucionar este “pequeño problemilla” en una página web, ecommerce o blog que ya tiene muchas fotos subidas. En ese caso, lo primero es revisar cuáles tienen texto ALT incluido y cuales no. Y para poder localizar las imágenes sin texto alternativo, hay varias herramientas o formas. Vamos a ver las 3 que yo más uso.
Web Developer
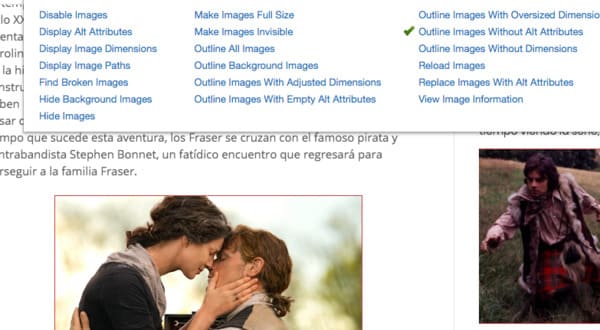
Si solo necesitas saberlo en una URL concreta, puedes usar el inspector de elementos o usar la extensión de Chrome Web Developer, que te rodea con una línea roja aquellas imágenes que no tienen ALT. Tienes que ir a la opción Images y allí seleccionar Outline Images Without Alt Atributes, tal como ves en la captura.

SEO Powersuite
Si necesitas saberlo de toda una web, te recomiendo SEO Powersuite. Solo tienes que crear un proyecto con el dominio de tu página web y entre las muchas cosas que te indica, te dará un listado de imágenes que no tienen texto alternativo y en qué URLs se encuentran. Eso sí, la versión gratuita no te permitirá guardar el proyecto para ir viendo la evolución de lo que corrijas.

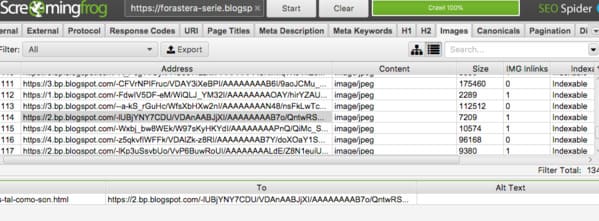
Screaming Frog
Siempre recordando que la versión gratuita tiene un límite de 500 URLs y por tanto, si tu sitio es más grande, no lo va a ver entero. Dicho esto, con Screaming Frog puedes ir a la pestaña imágenes e ir pasando por cada un de ellas para ver en la parte de debajo de la pantalla si tiene texto ALT o no.

Si efectivamente, ves que hay muchas imágenes a las que le falta el texto alternativo, en caso de que tu CMS sea WordPress puedes actualizar el ALT con plugins como PBS SEO Friendly Images.
Y si es un eCommerce, dependerá mucho de la plataforma que uses (Prestashop, WooCommerce, Shopify…) Casi seguro que tengas que hacerlo a través de programación o ver si hay algún módulo que lo permita (lo cual ya se escapa al objetivo de este post)
Como puedes ver, puede llegar a ser un proceso en principio laborioso, incluso tedioso. Pero hacer una buena optimización de imágenes es fundamental, sobre todo si usas muchas. Se trata de redimensionar, comprimir y añadir el ALT para cada una de ellas, ya que como has podido ver, puede ayudar mucho a tu sitio web a posicionar mejor: irá más ligero al pesar menos y proporcionará información a Google gracias al texto alternativo. Así que ánimo ¡y a darle fuerte!
