Brackets es un editor de código abierto de HTML y CSS. Lo descubrí gracias a mi profesor de web, Antonio Elías, en el Máster de Marketing, Publicidad y Diseño que he cursado durante 2018/2019. Y en este post te voy a contar cómo descargar este editor HTML, así como primeras configuraciones, extensiones interesantes y alguna cosillas más.
Antes, un poco de historia. Resulta que el programa Brackets tiene su semilla en el Adobe Edge Code que Adobe sacó como alternativa a otros editores que los usuarios estaban empezando a usar, desplazando así a su conocido Dreamweaver (que seguro que muchos de los que leáis este post habréis usado, como yo lo hice en su momento, y estaréis de acuerdo conmigo que era un poco patata).
La cuestión es que a través del trabajo que se estaba haciendo en este editor de texto open code, surgió una comunidad que se llamó Brackets y que fue trabajando en paralelo a Edge. Al final, Adobe dejó su propio editor de lado, y se unió a Brackets.
¿Por qué? Porque es un editor muy bueno. Y de hecho, aquí tienes las primeras razones para usar el programa Brackets.
Razones para usar Brackets io
Un código de colores bastante visible
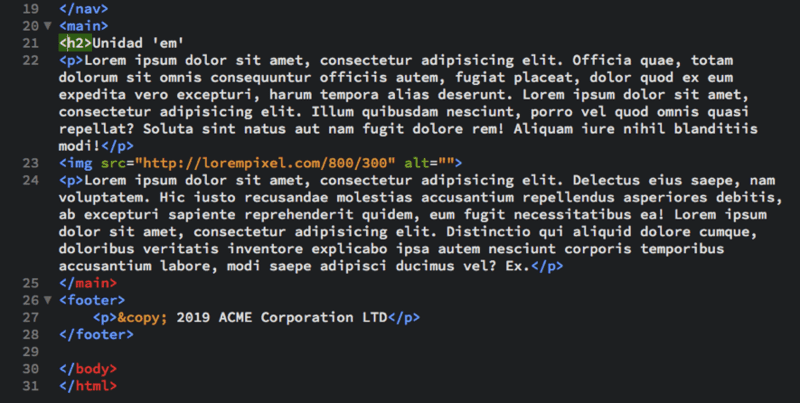
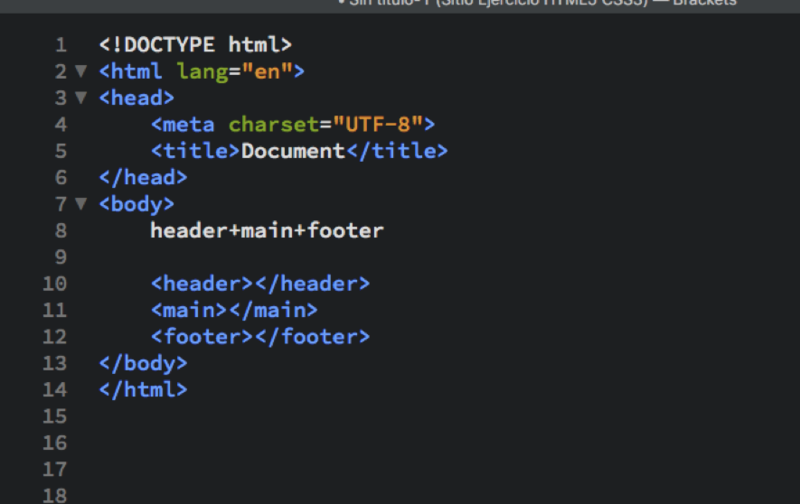
Es decir, cuando haces clic en una etiqueta de HTML, marca en verde principio y fin si está bien cerrada; de lo contrario, marca todas las etiquetas posteriores en rojo – en el ejemplo de la captura serían las etiquetas main, body y html. Lo cual hace muy difícil que cometas errores, porque cuando una etiqueta se ha quedado abierta, salta a la vista.

Y hace exactamente lo mismo con las llaves de CSS, por ejemplo.
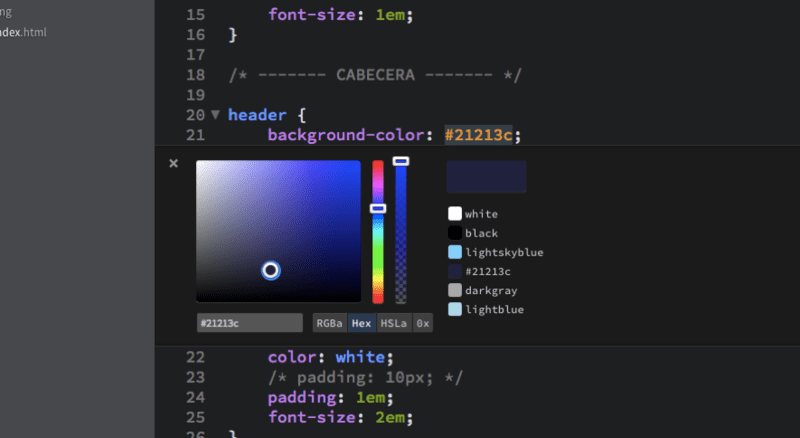
Puedes ver los colores del código hexadecimal
Esto a mí me encanta. Dentro del propio código CSS, pasando el cursor por encima del código hexadecimal, puedes ver una vista previa del color que estás aplicando. Incluso podemos modificarlo desde ahí: hacemos clic con el cursor en el código del color, pulsamos Ctrl + E (Windows) o Comando + E (Mac) ¡y ya está!

También puedes escribir directamente un color o elegir uno de la lista que te sale por defecto a medida que vas escribiendo.
NOTA: Pulsa escape cuando quieras cerrar esta opción.
Edición rápida de etiquetas
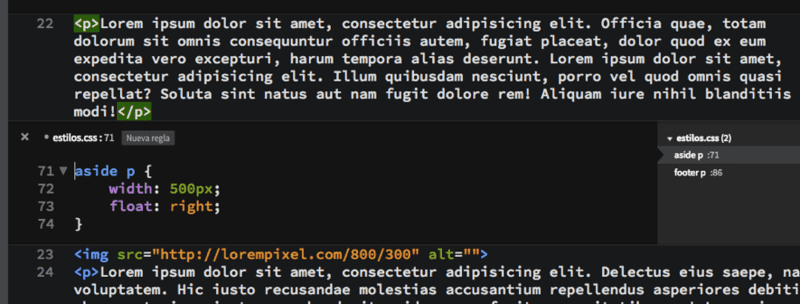
Dentro del HTML, si hacemos clic en la etiqueta h1, h2, p, etc, y hacemos Ctrl +E (Windows) o Comando + E (Mac), se despliega el CSS que tienen esos títulos. Lo bueno es que no es solo para que lo veas, es que puedes editar su CSS desde aquí.
Y si no tienes CSS asociado, te da la opción de crear Nueva Regla y lo que escribas que se añade automáticamente a la hoja de estilos.
Por último, si te fijas, te dice en qué líneas del código se repite esa etiqueta, para localizarla más rápidamente. En el caso de la captura, en las líneas 71 (la actual) y en la 86. Me parece súper cómodo.

Vista previa dinámica
Esto me parece de lo mejor: no hace falta guardar el archivo y subirlo a ningún sitio, podemos ver la preview online EN NUESTRO SERVIDOR WEB LOCAL, por eso en la URL sale nuestra IP. Te refleja los cambios hechos en el código, en directo, sin tener que guardar nada, por eso me recuerda un poco al Inspector de código de Chrome. Pero con la ventaja que no tienes que estar copiando/pegando lo que hagas en el navegador, si no que lo tienes ya escrito en el archivo de Brackets.
NOTA: Para ver la vista previa dinámica, pulsa en el icono del rayito que verás arriba a la derecha del programa. En la captura, en color anaranjado.

¡Y tiene una gran cantidad de extensiones! Más adelante en el post te hablo de dos en concreto.
Descargar Brackets editor de texto
Debes a ir a la página oficial de Brackets io para descargar este editor de textos HTML y CSS. Por defecto, va a detectar en qué sistema operativo te encuentras y te va a dar a descargar la opción que te corresponde de manera automática.
A continuación, la instalación de Brackets es fácil y no tiene mayor misterio. Realmente, y si no recuerdo mal de cuando yo lo instalé, el archivo se va a descargar en tu ordenador, le das a abrir, y ya lo tienes hecho.
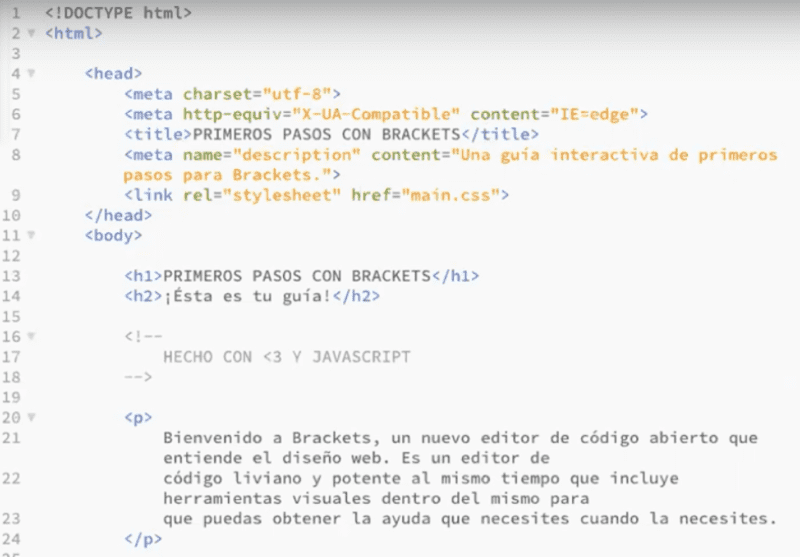
¡Ya tienes Brackets instalado!. Nada más abrirlo, te saldrá un documento con el fondo en blanco y una pequeña Guía de Primeros Pasos. Escrita, como puedes ver en la siguiente captura, en HTML. Te recomiendo que le des una lectura para entrar en calor.

Y antes de hacer nada más, dos buenos consejos que nos dió mi profe para configurar Brackets después de haberlo instalado:
- Aumentar el tamaño de la fuente desde el menú superior Ver Temas. Saldrá una pantalla con el tamaño de la letra, y ahí podrás cambiarla al que prefieras. También puedes ajustar el tamaño con el teclado, dando a CTRL + (Windows) y COMANDO + (Mac)
- En esta misma ventana emergente vas a poder cambiar el tema con fondo blanco (Brackets light) al tema con fondo negro (Brackets dark)
También existen temas para Brackets, que puedes descargar desde Gestionar Extensiones. Justo hablo de las extensiones a continuación, así que ¡sigue leyendo!
Extensiones para Brackets editor
El siguiente paso va a ser configurar las extensiones, para que se haga un editor todavía más potente. Para ello, vamos a irnos al menú superior Archivo –> Gestionar Extensiones.
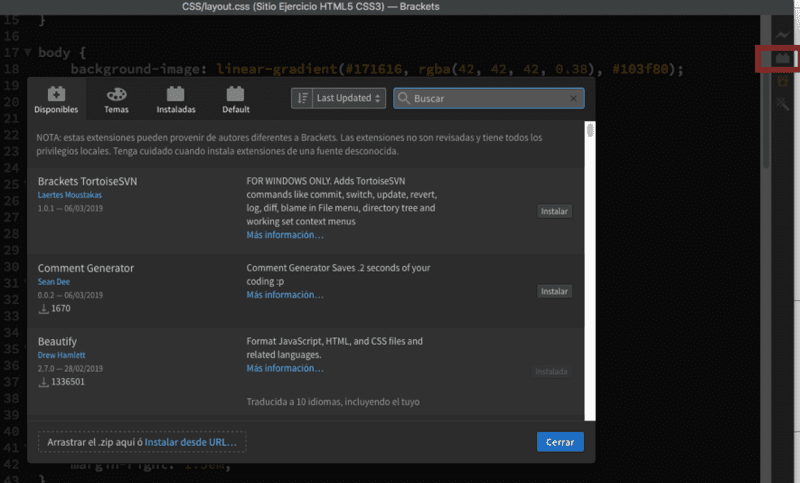
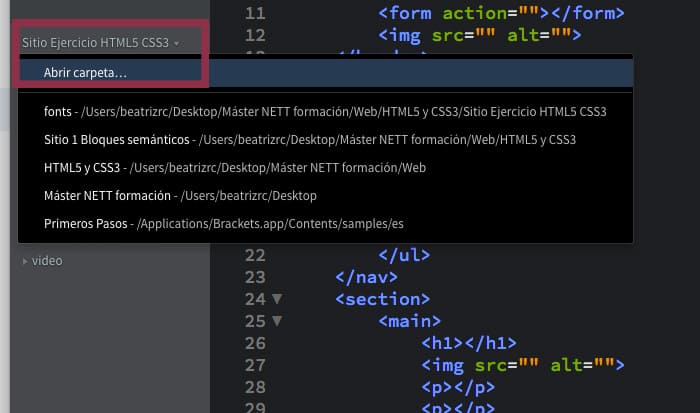
NOTA: Ruta alternativa: debajo del icono del rayito también encontrarás la opción Gestionar extensiones. En la captura, dentro del rectángulo rojo.
Funciona como las extensiones del Google Chrome, y puedes instalar las que más te convengan. Es tan fácil como dar al botón Instalar que aparece al lado de cada una de ellas. La única pega es que la información de cada extensión viene en inglés y no es demasiado clara. Pero al menos para buscar las dos que te recomiendo en este post, ¡te vale!

Bueno, en realidad te he buscado un artículo donde te hablan un poquito de las mejores extensiones, que lo mismo te sirve de guía. Lo tienes justo aquí.
Extensión Emmet
En este caso concreto, vamos a buscar Emmet, una extensión de Brackets que según nos dijo nuestro profe, es muy utilizada en varios editores, no solo este. Una vez instalada, aparecerá insertada directamente en el menú de arriba, junto a las opciones que vienen por defecto en el programa.
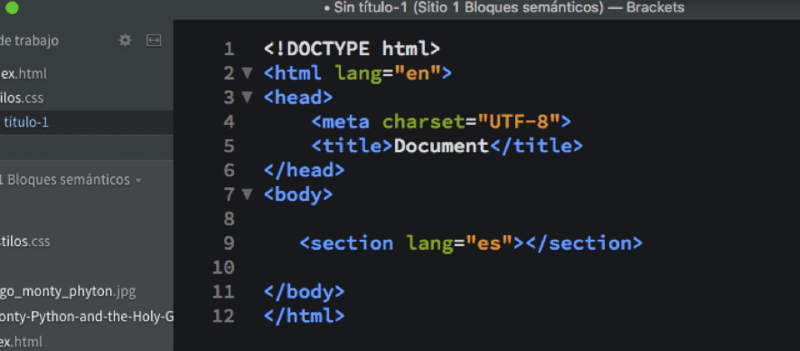
La extensión Emmet tiene muchísimas funcionalidades, pero la más interesante es que gracias a esta ella, cuando escribes html:5 (siempre con la opción de HTML seleccionada en el desplegable de la parte inferior derecha) le das al tabulador y aparece toda la estructura HTML 5 del documento. Incluso añade el atributo lang con el idioma principal.

Este es el esqueleto básico en HTML de la página, pero obviamente, hay que llenarla de texto, imágenes, etc. En otras palabras: maquetarla. Y un poco más adelante en el post te cuento otra de las maravillas de Brackets para hacerlo de manera rápida.
Extensión Beautify
Con esta extensión vas a poder tener tu código indentado correctamente. Si no sabes lo que quiero decir, con indentar me refiero a que cuando escribes código, hay unas jerarquías, unas secciones dentro de otras, que a su vez tienen dentro atributos… Para una mejor comprensión del HTML o del CSS, este código debe tener diferentes márgenes o sangrados. Pero si es un CSS o HTML muy grande, al hacerlo a mano, alguno se te puede despistar.
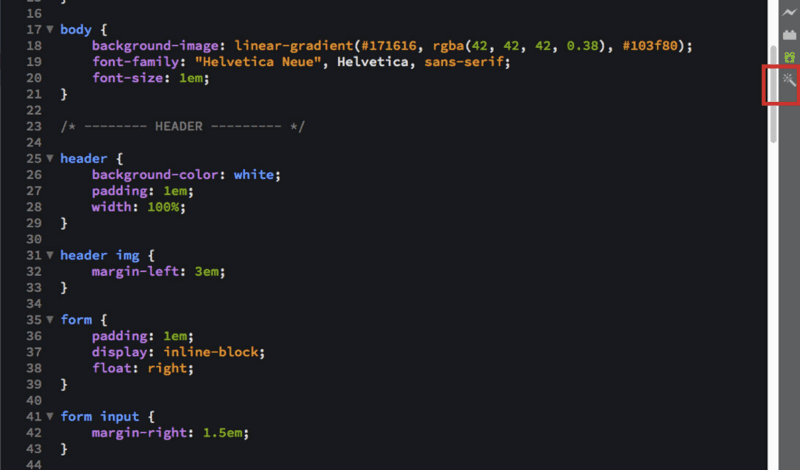
Lo bueno es que con la extensión de Beautify, la indentación se aplica automáticamente tanto en el HTML como el CSS. Solo hay que pulsar el icono que es una especie de varita mágica y que se sitúa en la parte derecha del panel de Brackets (en la captura, dentro del rectángulo rojo).
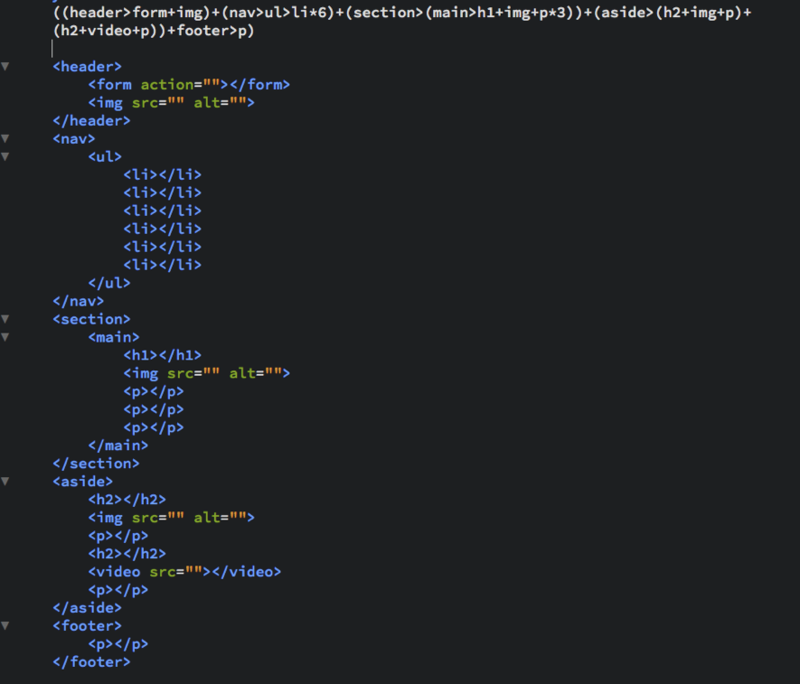
No hace falta seleccionar nada del documento, tan solo pulsando el icono todo su código se indenta solito y correctamente, como puedes ver en esta parte de la página, donde todo aparece bien ordenado:

Cómo maquetar páginas en Brackets
Una vez que tenemos la estructura, dentro del body habrá que poner las etiquetas de diseño web que necesitamos. Se podrían poner manualmente una a una, pero hay una manera super chula (e impresionante) de hacerlo todo junto.
Básicamente se trata de escribir todo el código, abreviado, en una sola línea, y el Brackets editor hace el resto. Por ejemplo, escribes que quieres una cabecera, un contenedor principal y un pie de página tal como aparece en la captura. Ahora lo único que tienes que hacer es dar a tabulador y se crean las etiquetas una debajo de la otra:

Pero si escribes código > otro código, con esto estás diciendo al editor HTML que te cree una etiqueta dentro de otra. Y a su vez puedes agruparlas entre paréntesis e indicar cuántas quieres de cada. Es casi como escribir fórmulas matemáticas, y el resultado es este:

Como ves, con esta última opción, básicamente has hecho toda la página tan solo escribiendo una línea: tienes un H1 y un H2 dentro del header, y dentro de la sección principal has puesto la etiqueta de dos H2 y dos párrafos. Incluso has creado una lista. Y has dicho también que dentro del footer te cree un párrafo. ¡No me digas que no es genial! Solo tienes que tener el esquema en tu cabeza y decirle a Brackets que lo haga.
NOTA: Un buen consejo que nos dio mi profesor es que las primeras veces que uses el editor de código, para ir cogiendo el tranquillo, lo dupliques y dejes comentada la fórmula que has visto que funciona. Así luego sabrás cómo lo has hecho.
Diferencias con Sublime Text
Sublime Text es otro de los editores HTML y CSS muy utilizados. Y tiene algunas diferencias con Brackets, que he ido viendo en clase, y te dejo por aquí comentadas:
En Brackets solo podemos tener abierta una carpeta, que será la que considera como la del proyecto. Todo lo que quieras guardar, ya lo guarda directamente ahí, no tienes que ir buscando. En Sublime, al guardar un documento, Sublime te ofrecía guardar en la última carpeta que habías utilizado.
En Sublime nos íbamos a Folder –> add folder cada vez que queríamos abrir la carpeta de otro proyecto. En Brackets es más sencillo: archivo –> abrir carpeta y seleccionamos la que queramos. Otra opción es, arriba a la izquierda, aparece el nombre de la carpeta que tienes abierta actualmente. Si haces clic, te sale la opción de abrir carpeta.

Y por último, una tercera opción que es arrastrar desde tu ordenador la carpeta que quieras a Brackets, y se queda ya abierta.
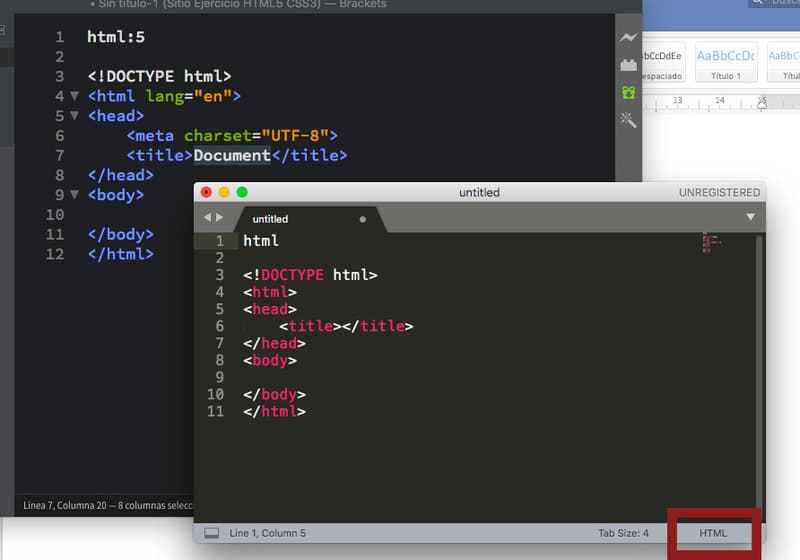
En Sublime poníamos el documento en HTML (desde el desplegable de opciones de abajo a la derecha), escribíamos html, dábamos al tabulador, y se nos montaba el armazón de la página. En Brackets recuerda que tienes que poner html:5. Y aquí tienes una comparativa del resultado:

Recuerda que siempre debes tener habilitada la opción HTML en la esquina inferior derecha, tal como muestra la captura anterior.
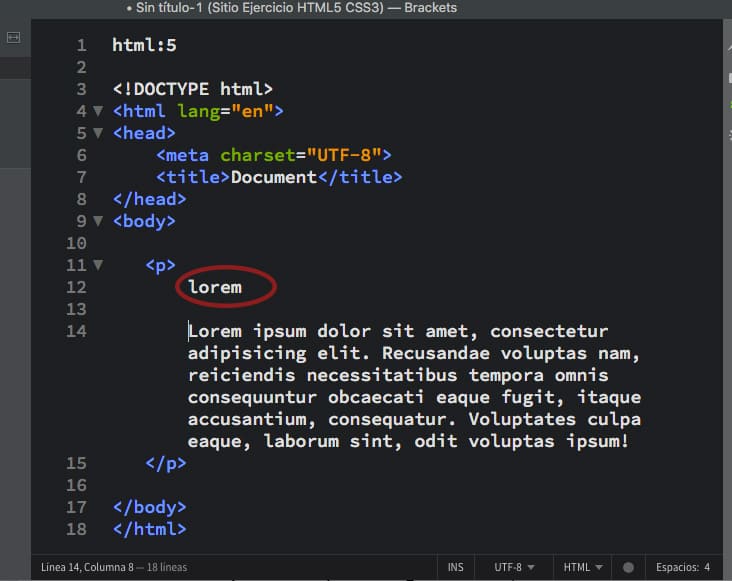
Para terminar, si tienes que rellenar tu página con texto Lorem ipsum, usando Sublime Text tendrás que ir a un generador de Lorem y copiar/pegar. Pero en Brackets io basta con poner lorem, darle a tabulador y ya te inserta un párrafo de relleno. ¡Imagina!

Conclusión
Yo creo que tanto si picas código a menudo, como si eres un persona que quiere aprender, o más que nada tocas el código cuando ya está hecho, Brackets es una muy buena opción.
Destacando sobre todo la edición rápida de etiquetas y la vista dinámica a tiempo real. Dos características que no tiene Sublime. Y además es un editor Open Source, es decir, una herramienta de código abierto y gratuito.¿Qué más se puede pedir? Recuerda que además, una buena estructura del post es fundamental para el posicionamiento de tus contenidos.
Antes de dejarte, buenas noticias: si te has quedado con ganas de saber más y sabes inglés, aquí tienes una guía oficial. ¡Ah! Y que gracias a Antonio por habérmelo descubierto ^^
Añadido el 08 de abril de 2022: Siento no poder responder a vuestras dudas, pero entre unas cosas y otras, hace mucho que no lo uso XD Igualmente, espero que esta breve guía os sirva para empezar.

Hola, muchas gracias por la información. Quiero aprender de forma autodidacta y tus textos me «ponen en ruta» para conocer este apasionante mundo del HTML
Gracias a ti por el comentario, Luis Miguel. Ya verás que esta herramienta te va a ser muy útil 🙂
Muchas gracias Beatriz! me ha ayudado mucho
Excelente artículo, provee información interesante y útil.
Tengo poco tiempo usando Brackets y su información me ha ayudado mucho.
Gracias.
Hola Beatriz, no consigo que al escribir html5 y tabulador se me ponga la estructura completa HTML 5. Solo me pone la etiqueta abierta y cerrada de html5, igual si solo pongo html. Tengo Mac, hay que configurar algo en el Mac para esta función?? En clase tenemos sublime y hay esta opción y es muy cómodo. Me gustaría mucho tenerlo en Brackets para usarlo en mi Mac. Muchas gracias.
Hola, te cuento que quiero abrir con Brackeys un archivo SQL, pero como de más de 16 MB no me permite. Sale un cartel que dice que Brackets no abre archivos de más de 16 megas. Sabes como solucionarlos ?